OverviewIt's possible to customize some aspects of the Web Application's look and feel. The changes which are supported are:
Accent Color In Global Settings, under the Display tab, you can define a hex code for your corporate color. Once set and published both the Web Application and Roam will take on that primary accent color as the basis for a small color palette, to set the color of a variety of aspects, like buttons, backgrounds, highlights, text and the banner image overlays. Use this option to give the Web Application and Roam a general corporate color "skin". Company Logo System Administrators can provide up to three different company logos of varying sizes. These image files can simply be added to ...\custom\images\logos folder on the app server.
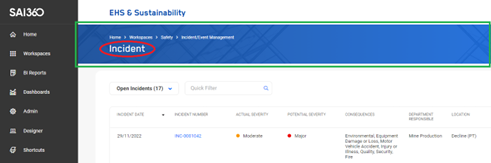
Banner Images System Administrators will have the ability to change the images in the colored banners in the Web Application header. Every page in the web app, be it a list view workspace, form, report or dashboard has a title (see red highlight in image). When rendering a page in the web application the system will look in ...\SAI360\custom\images\headers on the server for a png image with the same name as the title, and if present, will use that image as the background for the banner (see green highlight in image). In this example the system will look for ...\SAI360\custom\images\headers\incident.png and use it if present, or fall back to the default image if not present.
|
|||||
|
Back to top |
 Copyright Evotix |