|
Add/Edit/Delete Lookup List Items
When you add items to a lookup list, you can use the method described below, or at the same time that you add a new lookup list.
To add, edit or delete lookup items
- In the Web Application, select Designer
 Field Types Field Types  Lookups from the menu. Existing lookups list in the alphabetical order. Lookups from the menu. Existing lookups list in the alphabetical order. - Locate the lookup by filtering the list by name.
- Double-click on the row containing the lookup to view and edit its details.
Alternative method: Click on the lookup to select it, then click Edit. - The next steps are:
- When you ADD an item:
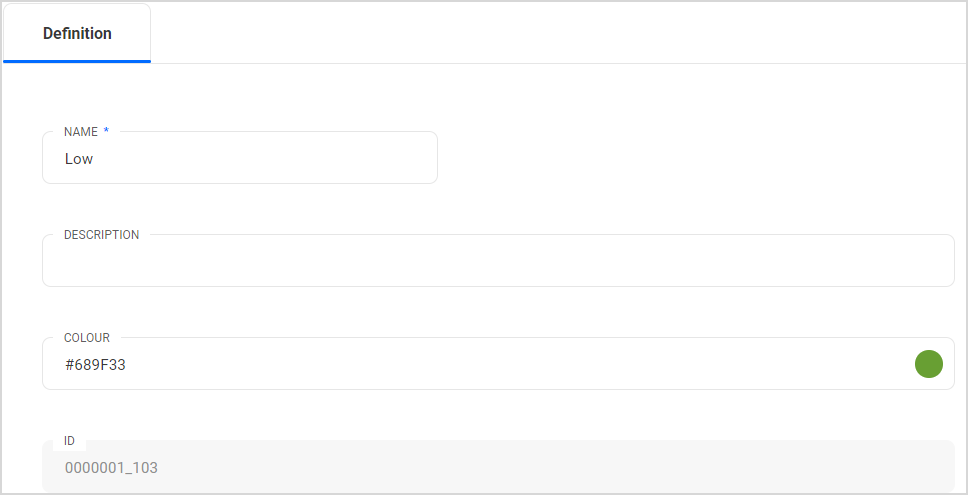
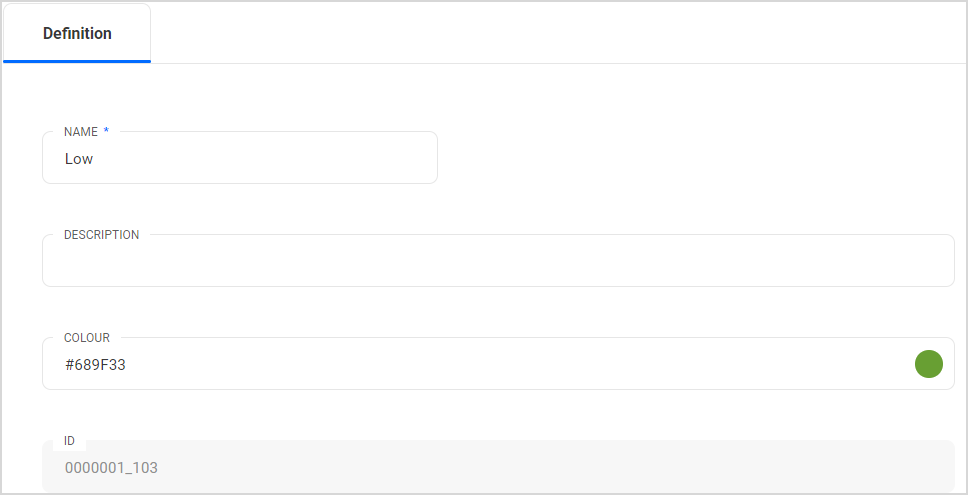
in the Values tab-form, click Add New Values. Type in the Name of the Lookup Item.
The fields to be completed are- Name
This is the value which will be used in the lookup - Description (Optional)
If you need to add more information about the Lookup item, add it here. - Color (Optional)
Provide a Hex code to color code this item in the web application. The color code will be used in List Views and in Forms.
See below - ID: System-generated number; you cannot change it.
- When you EDIT an item:
Select the item, and change the value as required. - When you DELETE an item:
Select the box next to Mark for Deletion.
- Repeat step 4 for all other lookup items you want to add, modify or delete.
- New Lookup List items display at the end of the list.
- Once you have added items to the lookup list, you can sort them.
- Click Save to save the Lookup List items.
- The system will automatically publish these changes to the Web Application - please allow for up to 1 minute for this process to finish.
On Roam devices, the change will be applied with either next delta, or full download of form data.

|
If a form, which is referencing a modified lookup, is open while items are being added or removed, the end-user will need to close and re-open the form for the changes to become effective.
|
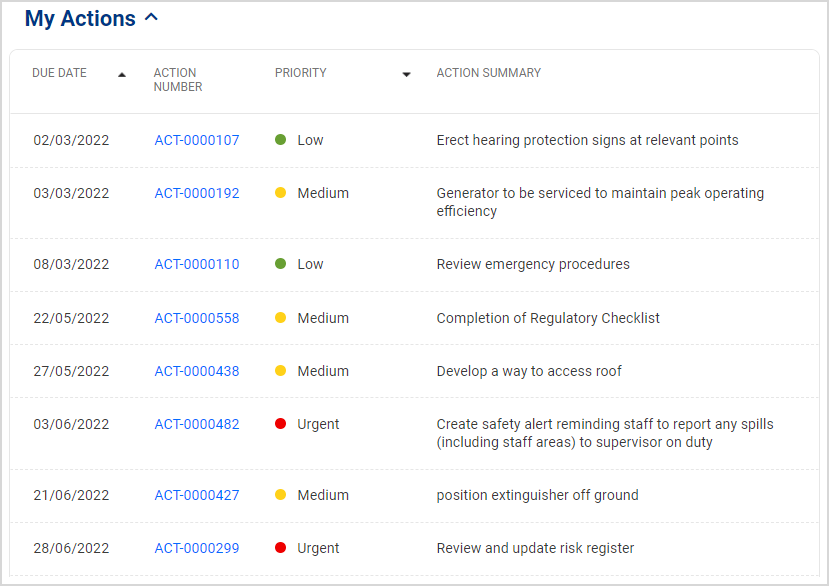
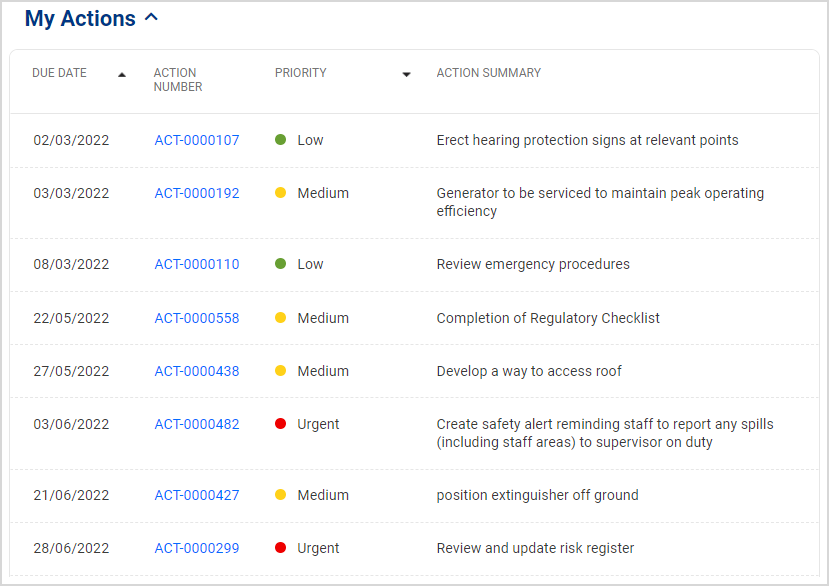
Color lookup Items
Example, [Action Priority] ‘Low’ is indicated using a green dot.
Colored indicators will only be displayed for combo box fields.


|