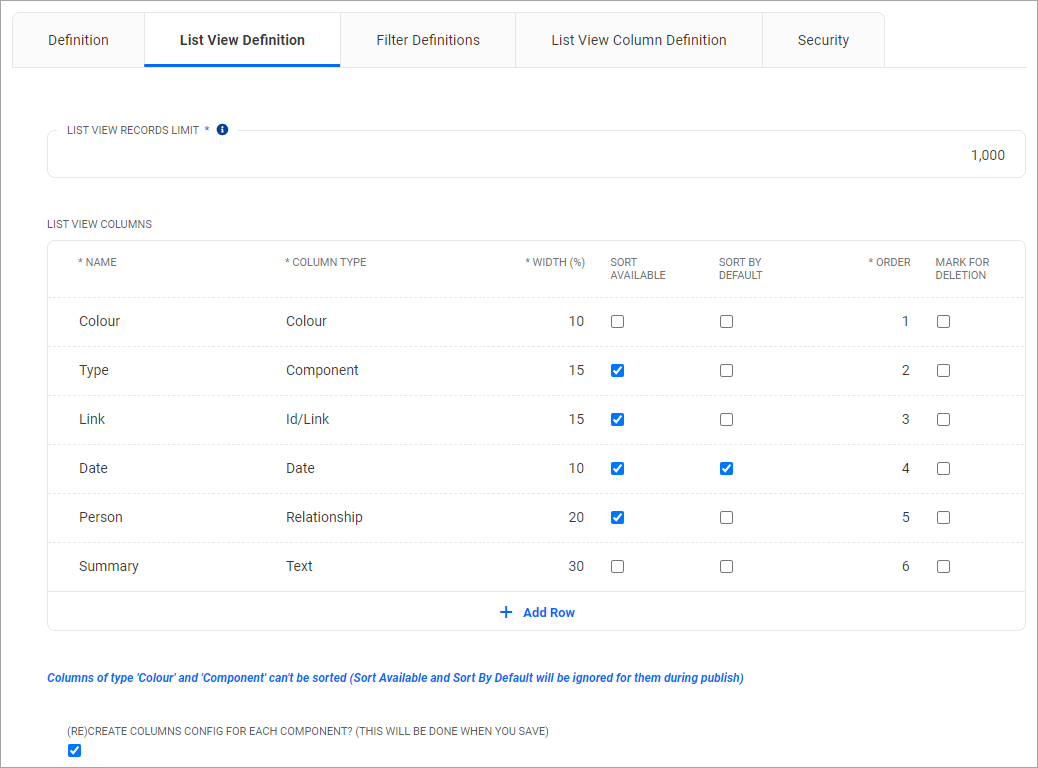
This page is used to define all the necessary details for the List View, which is shown below the Calendar. This page will only become visible when the 1st page of the Calendar Definition has been successfully saved.
Field
|
Description
|
List View Records Limit
(required)
|
Defines the maximum number of records which will be listed in the List View.
- The default Value is 1,000
- Valid range is between 100 and 10,000 records
|
(Re)Create columns configuration for each Component?
|
Select this option every time you have changed any of the following:
- Added or removed a Column
- Changed a Column Type
NOTE: if you have selected this option for an existing Calendar, you will have to also update the settings in the tab Component Columns.
|
For the "List View Columns" subform
|
Name
(required)
|
Name of the Column. This name will be displayed as the Column Header.
Note: if you are including several Components in the List View, you will need to use a generic name, since the column will include fields from various Components.
|
Column Type
(required)
|
Select the Column Type for each column. You can select from the following options:
- Color: will show the color code for this record
- Component: name of the Component
- Text: can be mapped to any text or long text field of a Component
- Id: will act as a 'hyperlink' to the current record. This column can be mapped to any text or long text field of a Component.
 See important note below in regards to ID Fields. See important note below in regards to ID Fields. - Date*: can be mapped to any Date Field.
See section below for further important information in regards to Date Fields. - Lookup: can be mapped to single, or multi-lookup fields
- Time: can be mapped to any Time Field
- Number: can be mapped to any INT or FLOAT field
- Relationship: can be mapped to any Relationship Field
|
Width (%)
(required)
|
Determines the width of each column, as a percentage of the total width of the List View.
 See important note below in regards to the calculation of the width. See important note below in regards to the calculation of the width.
|
Sort Available
|
Select this box if this column shall be available for sorting.
NOTE: if you tick this box for columns which cannot be sorted, the system will ignore the selection and will present a warning message during the next Publish.
|
Sort by Default
|
Select this box if this column shall be the column which will be sorted when the calendar is accessed.
NOTE: Only one column can be selected for Default Sort. If you tick this box for more than one column, then the system will only use the first column you selected for this purpose.
|
Order
|
This number represents the position of the current column in the List View, with 1 being the leftmost column.
|
(Re)create columns config for each Component
|
The system will only update subsequent configuration pages when you tick this box before saving your changes.
The (re)creation of the columns configuration is ONLY necessary if you do either of the following.
- Add or Remove a Column
- Change the Column Type
|