|
Setting up the Creation or Opening of Records with QR Code
Users can Create new records, or Open existing records by scanning a QR, starting on the Search page.

|
PREREQUISITE FOR OPENING RECORDS
To use a field in the QR code for opening a record, this field must be included in the Default Component Lookup of the Component.
The only exception for this requirement is the Unique ID.
|

|
NOTE
- QR Code only works with components/forms that exist in Roam
Connectivity status when using Roam
- To CREATE a new record, user can be on-line or off-line
- To OPEN (include find or search) an existing record, user MUST be on-line.
|
Construction of the URL for QR Code
The full URL for creating or opening a record consists of three elements: Base URL/Form Identifier?Field Parameters
Base URL
- To create a record: com.saiglobal.cintellate.roam5://New/
- To open a record: com.saiglobal.cintellate.roam5://Open/
Form Identifier
- The PublishID of the form can be retrieved from the Form Designer
 Form and Views Form and Views  find the component you want to create the QR code for. find the component you want to create the QR code for.- QGGGxM5PNjI0NDIzOTA1NTg4 = [Alert] Publish ID

Field Parameters
Field Parameters are used as follows.
- Creating a record: the fields will be pre-filled/selected to the value(s) provided.
- Opening a record: the value(s) will be used as a filter.
Examples of URLs
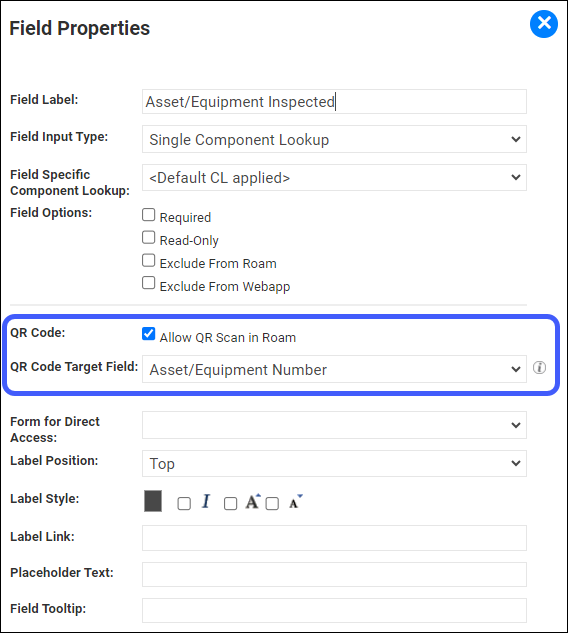
Using a QR to select a Component Lookup
Creating an Inspection record and using a QR code on the piece of equipment to fill in the ‘Equipment’ field
- Create a QR code that is for the field you selected
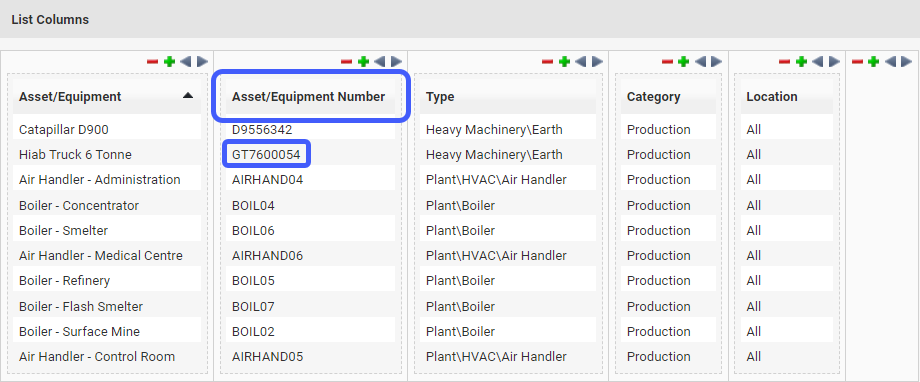
- On the corresponding Default Component list view for what you want to look up
Create a QR code with: GT7600054


|

