Calendar Widget Properties
|
For the task of ...
|
I need to ...
|
Defining the Title for this Widget
|
Update the Title
|
Adding a Description of this Widget.
|
Update the Field Description
|
Applying a specific style to the widget
|
The field CSS Class can be used by Designers to apply a specific CSS class to the widget, enhancing the ability for Designers to individually style widgets.
|
Selecting the Calendar which needs to be shown.
|
Select the Calendar
|
ding whether to show the whole Calendar, or only the List View.
|
You have the option to either:
- display the entire Calendar, select: Calendars and List
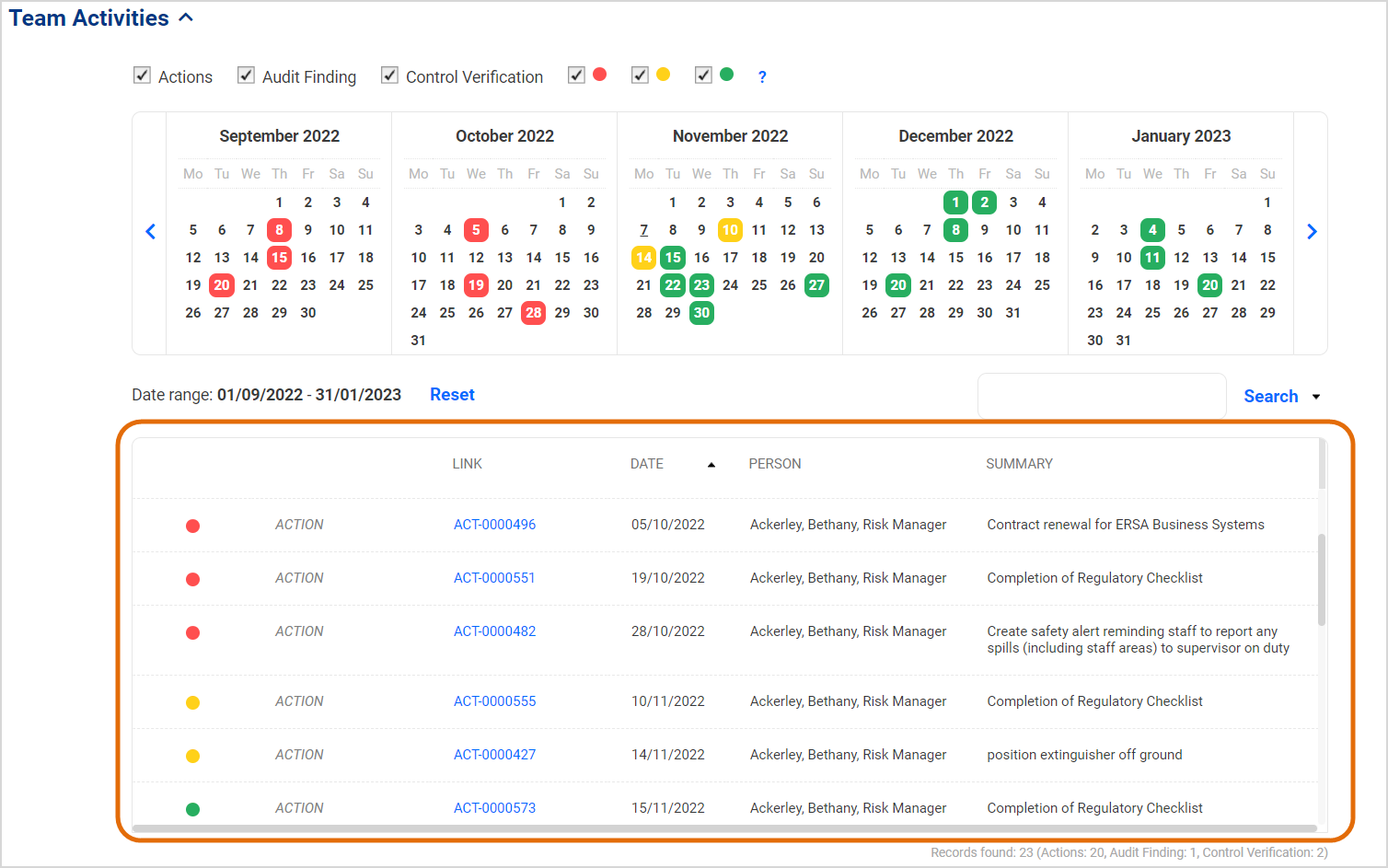
- only display the List View part (the part framed in red) of a Calendar, select: List View only

|
Adjusting the "Height" of the Calendar
|
You have two options:
- To make use of the FULL screen height:
leave the field Height (px) empty - To set the height:
Set a value for the field Height (px). A good starting point would be a value of 250.
|

