|
Defining the Email Body for Reminder to complete outstanding Emissions
The Email Body for the reminder needs to be created manually as an HTML Source (Admin  HTML Library HTML Library  HTML Source). The Emissions Module is pre-configured with two HTML sources for Email Body Definitions: HTML Source). The Emissions Module is pre-configured with two HTML sources for Email Body Definitions:
- Email - Outstanding Emissions Data Entry Reminder
- Email - Incomplete Emissions Data Notification
To retrieve the required information, the user can embed "Analytics" code in the HTML Source. To retrieve the correct information, you will need to use the object outstandingResults, which holds the outstanding Results.
This is best explained with the following examples:
Retrieving Information related to outstanding Emissions
|
Sample HTML code
|
Resulting Email Body
|
List of outstanding Time Periods:
#foreach( $timePeriod in $outstandingResults.timePeriods )
${timePeriod.description}
#end
|
List of outstanding Time Periods:
2018 (05) May
|
List of Emission Sources for a particular User:
#foreach( $source in $outstandingResults.emissionSources )
${source.name} : ${source.location.location}
#end
|
List of Emission Sources for a particular User:
Site Energy Usage : Perth
Site Energy Usage : Kalgoorlie
|
This is the list of currently outstanding Emissions Entries
#foreach( $result in $outstandingResults )
${result.timePeriod.description} Site: ${result.emissionSource.location.location} Source: ${result.emissionSource.name}
#end
|
This is the list of currently outstanding Emissions Entries
2018 (05) May Site: Kalgoorlie Source: Site Energy Usage
2018 (05) May Site: Perth Source: Site Energy Usage
|
Here is the link to the Entry Screen:
${outstandingResultsLink}
|
Here is the link to the Entry Screen:
http://localhost:8080/NetForms/emissions/outstanding
|
If you need to refer to the Web URL, for example to display a logo, you can use ${webAppUrl}, as shown in the following:
<img class="logo" alt="Company Logo" src=="${webAppUrl}/images/main_logo.png">
|
Will display the image
|
Sample HTML Code
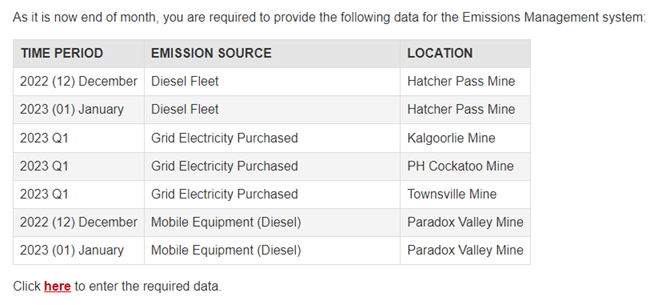
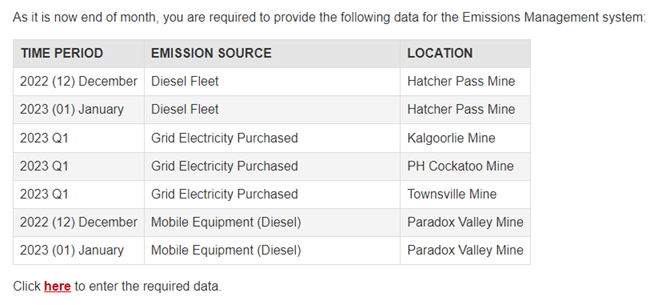
Here is an example for an HTML formatted Email:

This is the HTML which was used to create the above:
<style>
html {
font-family: Arial;
}
a {
color: #C00010;
font-weight: bold;
}
.values {
font-weight: bold;
}
table {
border-collapse: collapse;
}
table, td, th {
border: 1px solid #ddd;
}
table tr.header {
text-transform: uppercase;
background-color: #e5e5e5;
}
td,
th {
text-align: left;
padding: 8px;
}
tr:nth-child(odd) {
background-color: #F4F4F4;
}
table.values td {
font-weight: normal;
}
</style>
<img class="logo" alt="Logo" src="${webAppUrl}/images/main_logo.png?10" height="110">
<br><br>
As it is now end of month, you are required to provide the following data for the Emissions Management system:
<br><br>
<table class="values">
<tr class="header">
<th>
Time Period
</th>
<th>
Emission Source
</th>
<th>
Location
</th>
<th>Company</th>
</tr>
#foreach( $result in $outstandingResults )
<tr>
<td>
${result.timePeriod.description}
</td>
<td>
${result.emissionSource.name}
</td>
<td>
${result.emissionSource.location.location}
</td>
<td>${result.companyName}</td>
</tr>
#end
</table>
<br>
Click <a href="${outstandingResultsLink}" target="_blank">here</a> to enter the required data.
<br>
|
|